As frontend developers, we all know building stunning designs and ui takes a lot time. During my journey I came across so many tools on the web that helped me to increase my productivity as a front-end developer and now, I'm going to share the ones I use daily. The good thing is that they are all free.
Before we start, I want to thank all the creators of those apps. Thank you guys! Without you, everything would be much harder. 🌱🙏💗
Let’s get right into it. 🙃
Font & Icons

Baxicons
Open Source icons that you can use in any of your projects.

Ionicons
Open source icons for use in web, iOS, Android, and desktop apps.

Google Fonts
Free and open source font families.

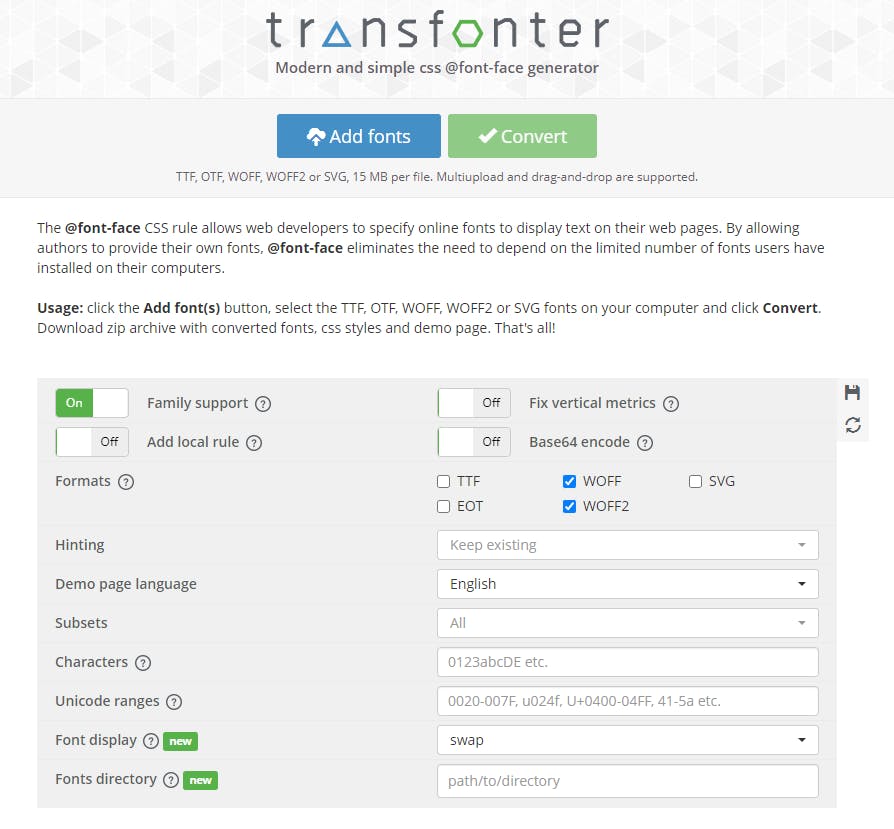
Transfonter
Modern and simple css @font-face generator.
CSS Tools

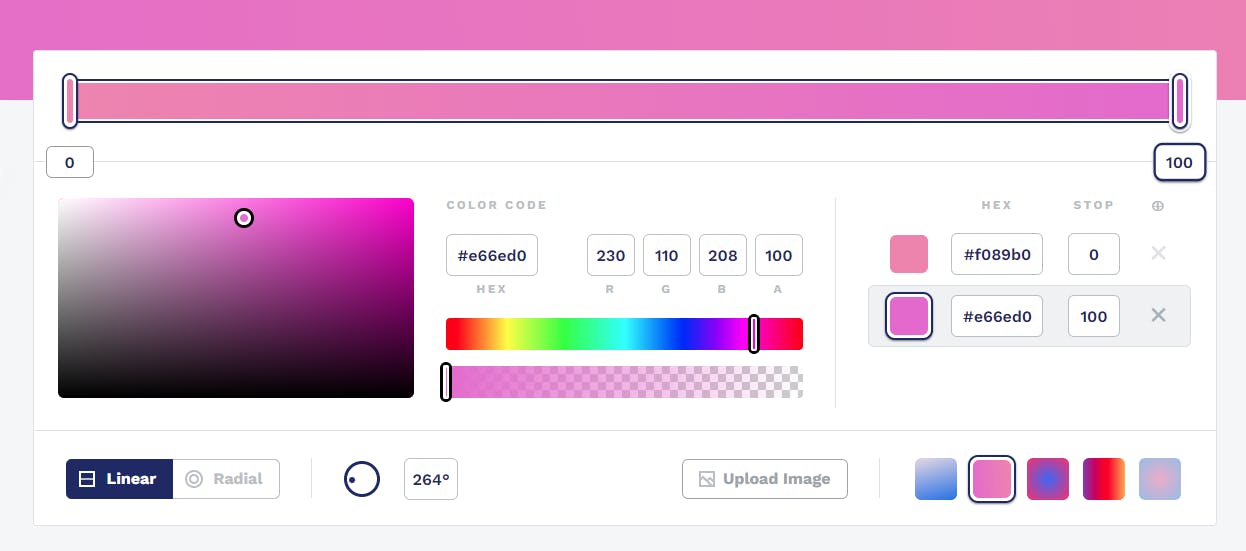
CSS Gradient
Generate gradient backgrounds with colors you want.

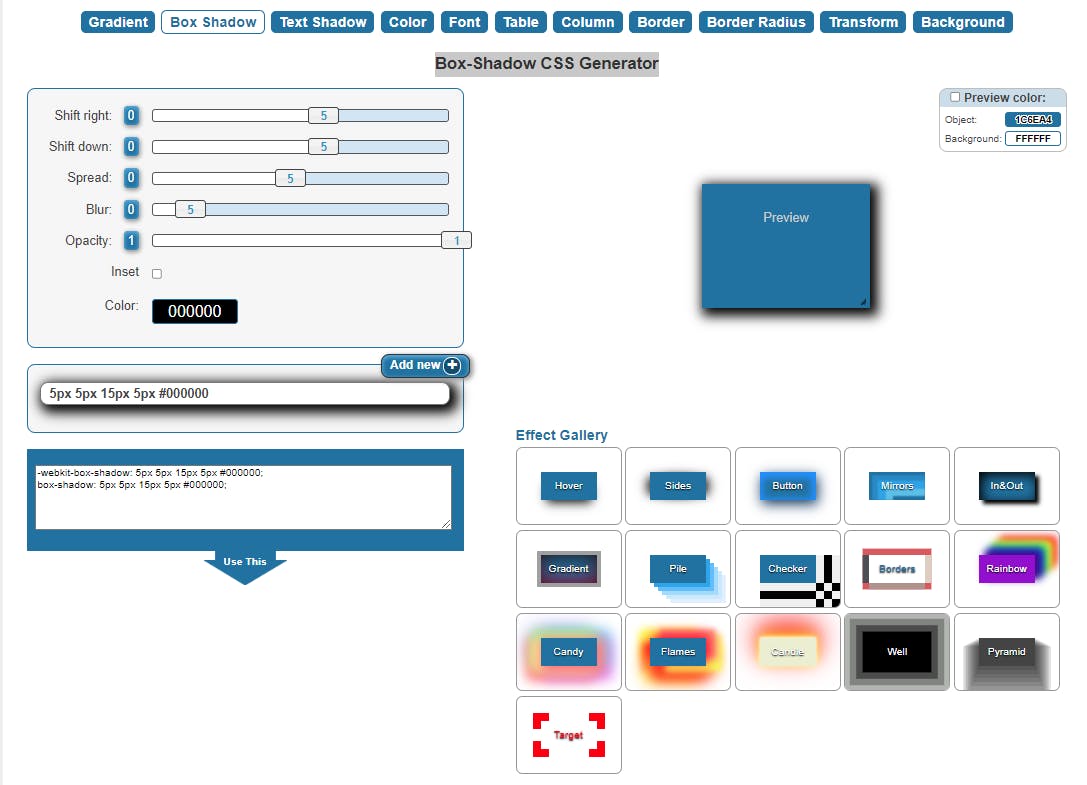
Box-Shadow CSS Generator
Generate box-shadows easily with preview.

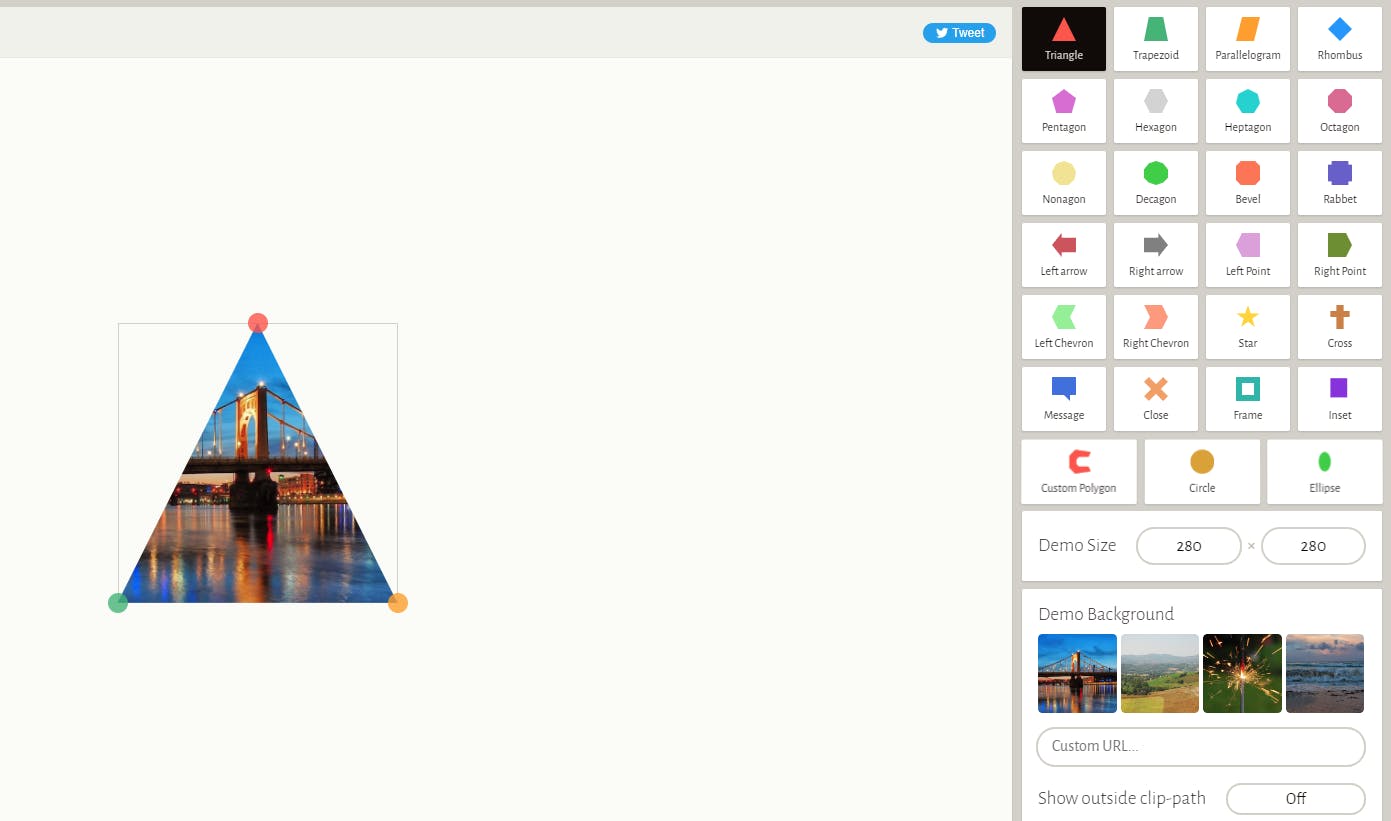
CSS Clip-Path Maker
Make complex shapes in CSS by clipping an element to a basic shape.

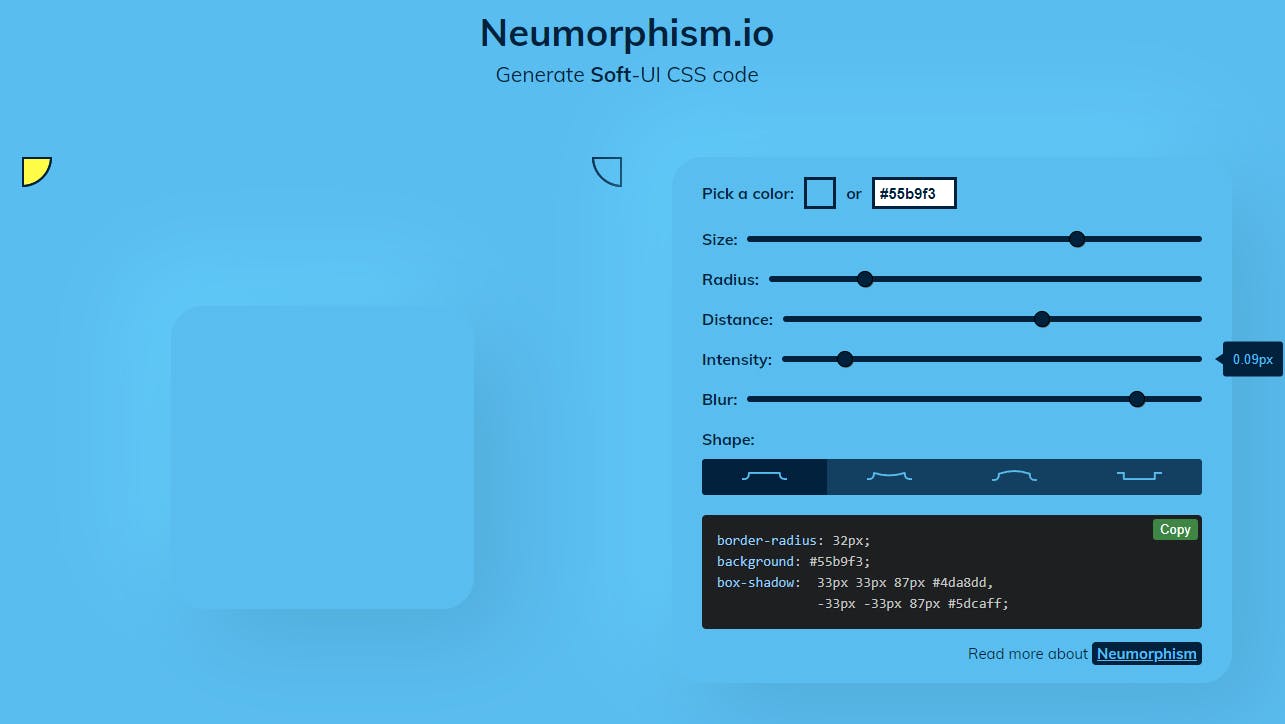
Neumorphism.io
Generate Neumorphic css backgrounds.

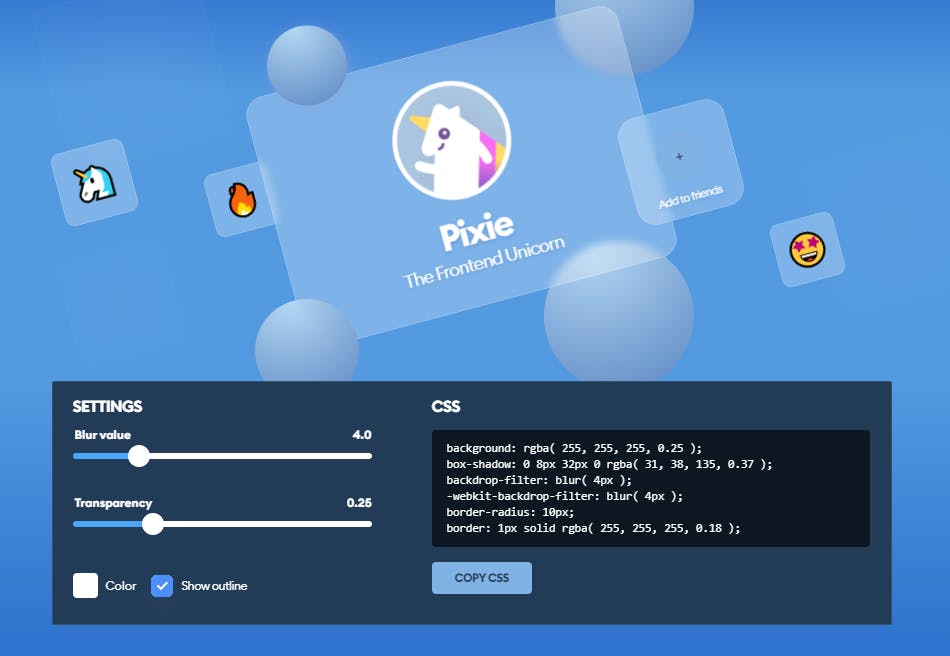
Glassmorphism
Generate Glassmorphic css backgrounds.

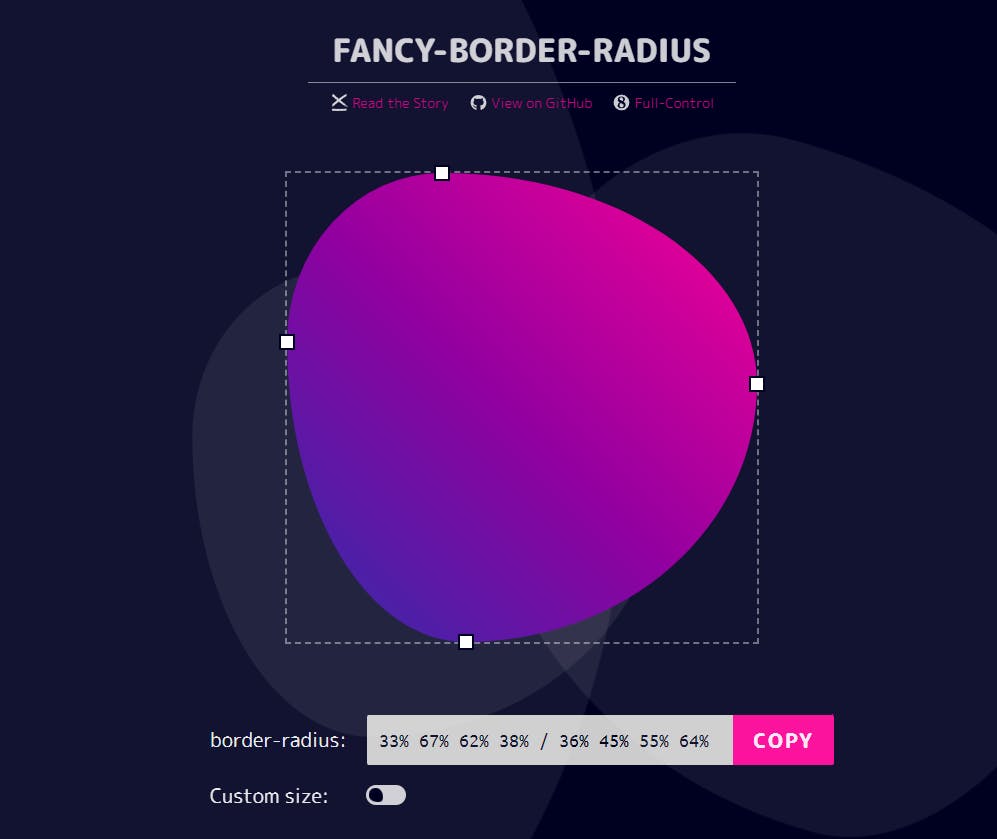
Fancy-Border-Radius
A visual generator to build organic looking shapes with the help of CSS3 border-radius property.

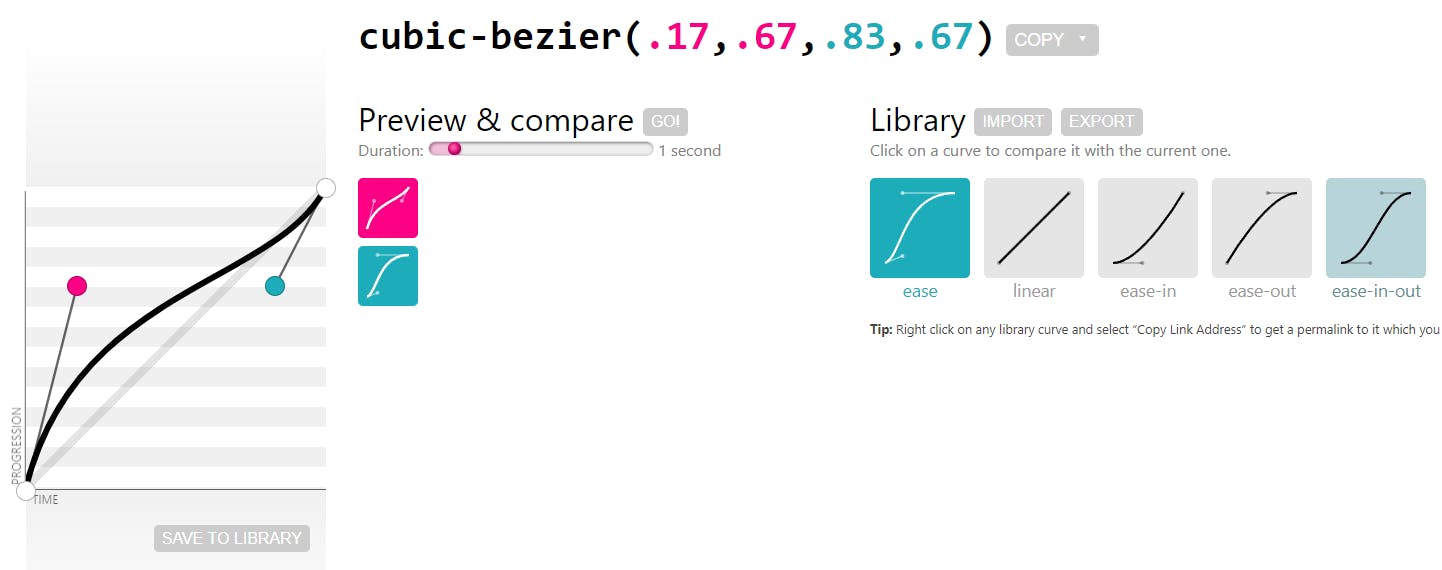
Cubic-Bezier
Create custom animation speed for your css animations.

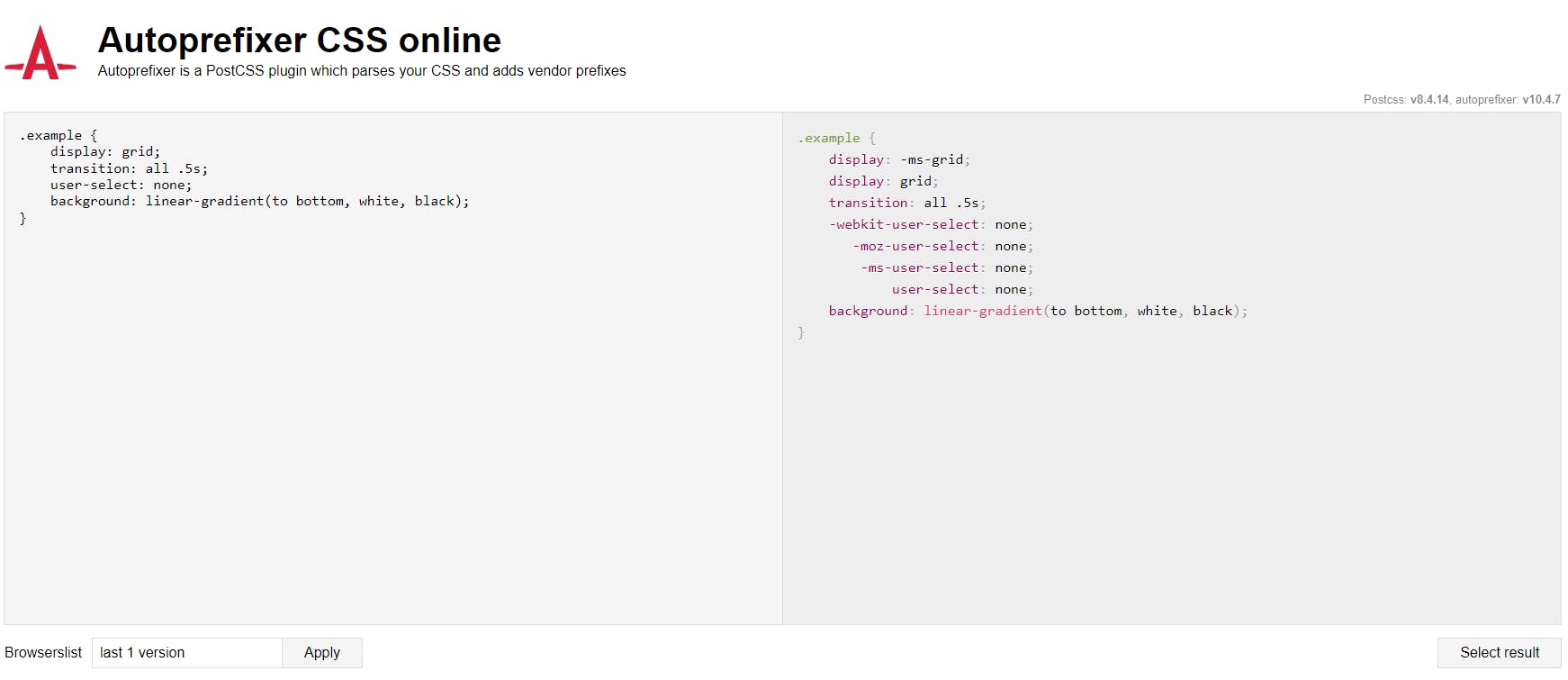
Autoprefixer
Autoprefixer is a PostCSS plugin which parses your CSS and adds vendor prefixes and they have this online tool also. You can choose the browserlist version too.

theAppGuruz
This site has basic css animations. You can choose the animation you want from their list, preview to decide and get the css code.
JS Libraries & Free APIs

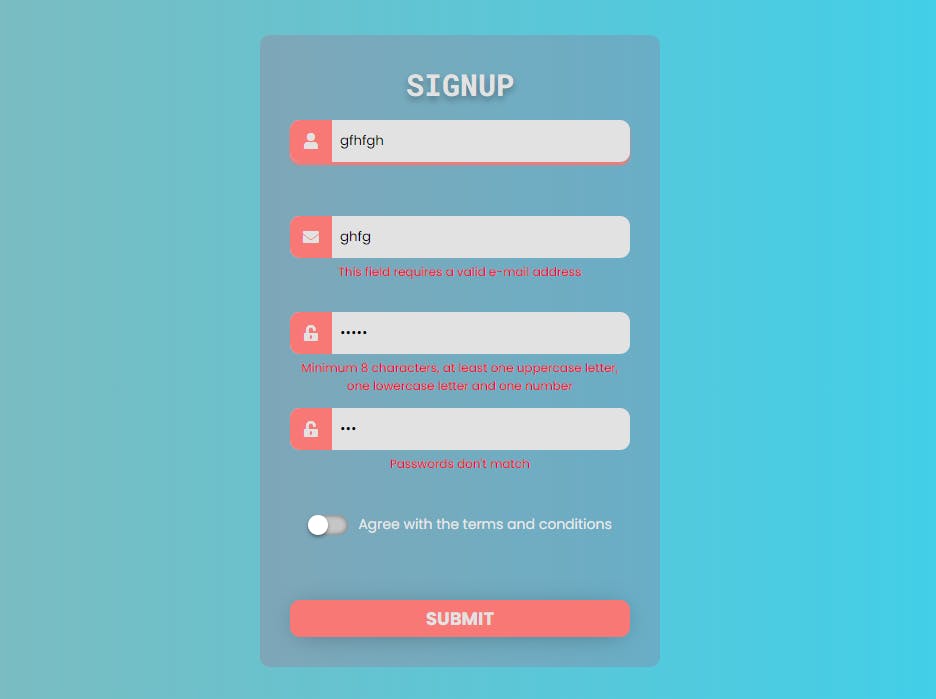
Parsley.js
Parsley helps you to validate your forms. Parsley relies on jQuery so you need to install it to.

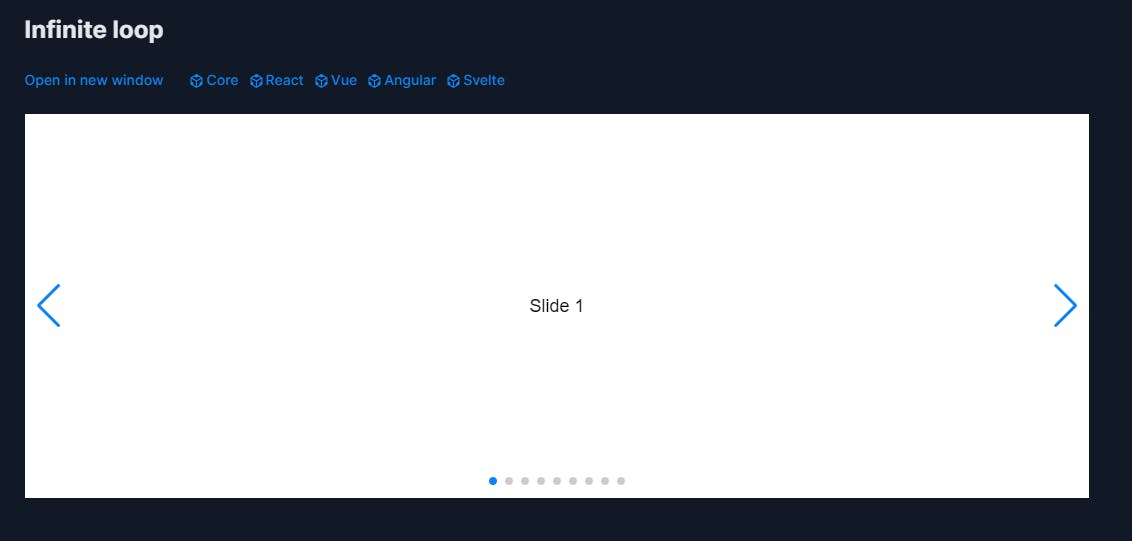
Swiper.js
Easy way to make stunning carousels, sliders.

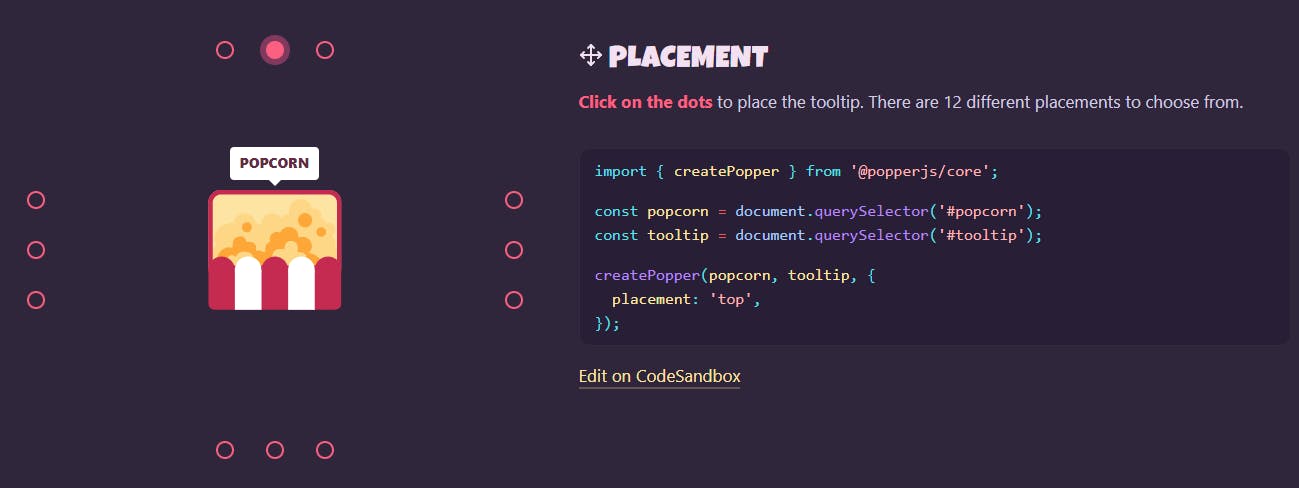
Popper.js
Popper.js help you to build tooltips and popovers easily.

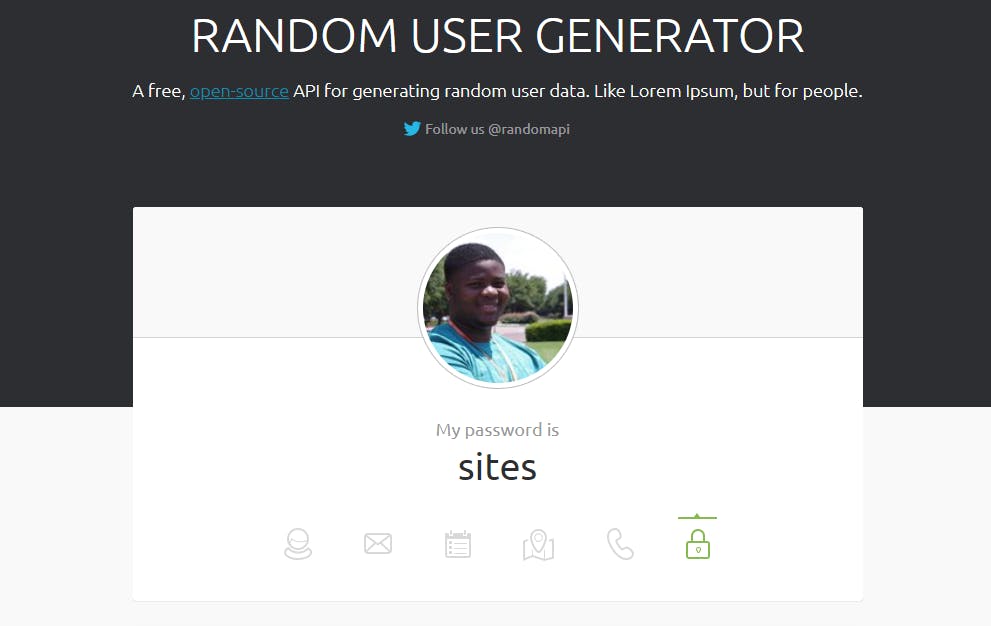
Random User API

draftbit API
Started building project with real data. A wide variety of resources.

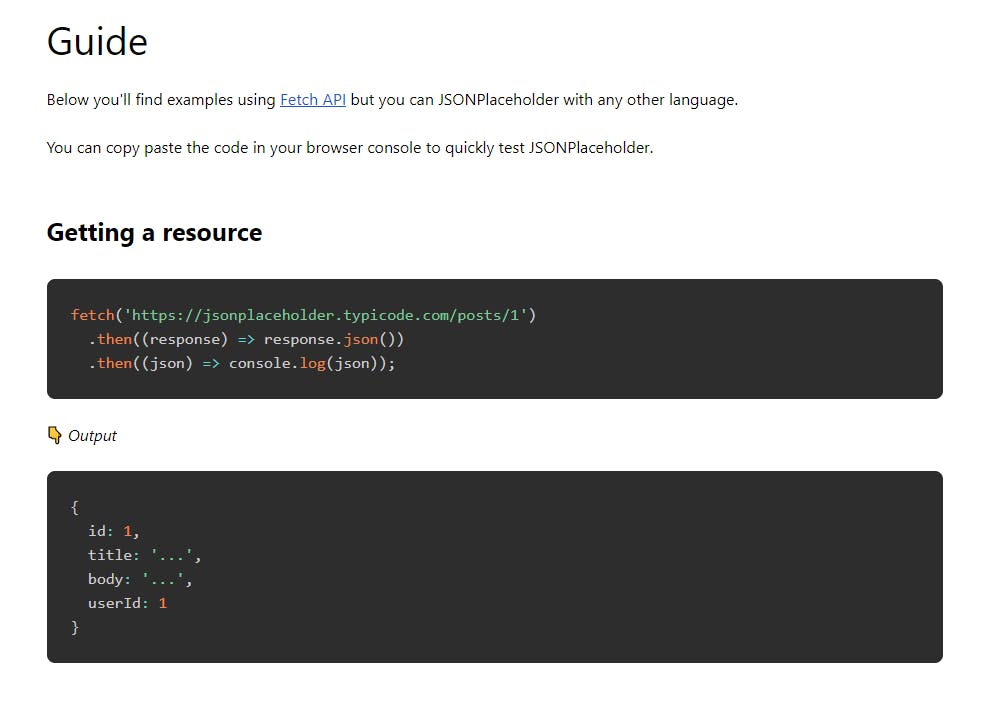
{JSON} Placeholder API
Free fake API for testing and prototyping. You can build components or website to improve your data fetching and api usage skills.

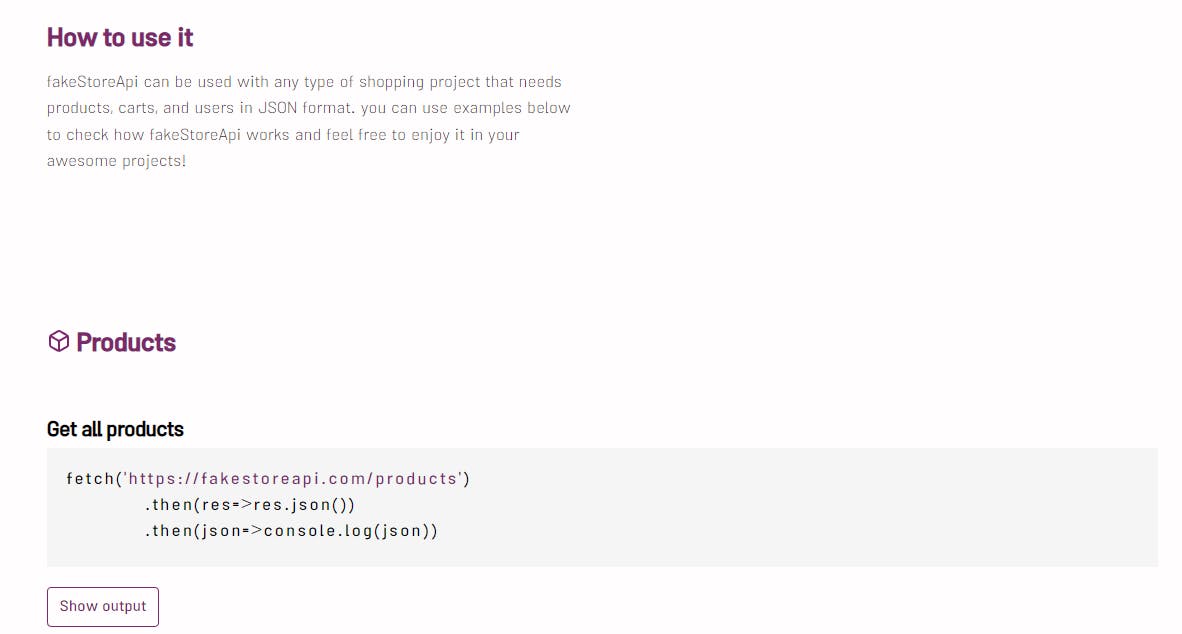
Fake Store API
fakeStoreApi is a free online REST API that you can use whenever you need Pseudo-real data for your e-commerce or shopping website without running any server-side code.
Free Images & Placeholder Images & Compression
Image Compression
TinyPNG uses smart lossy compression techniques to reduce the file size of your WEBP, JPEG and PNG files.
Free Images & Illustrations
Placeholder Images
Placeholders generates custom placeholder images on the fly.
Web Templates
You can use designs from these sites to practice and improve your frontend skills.
Flow Charts

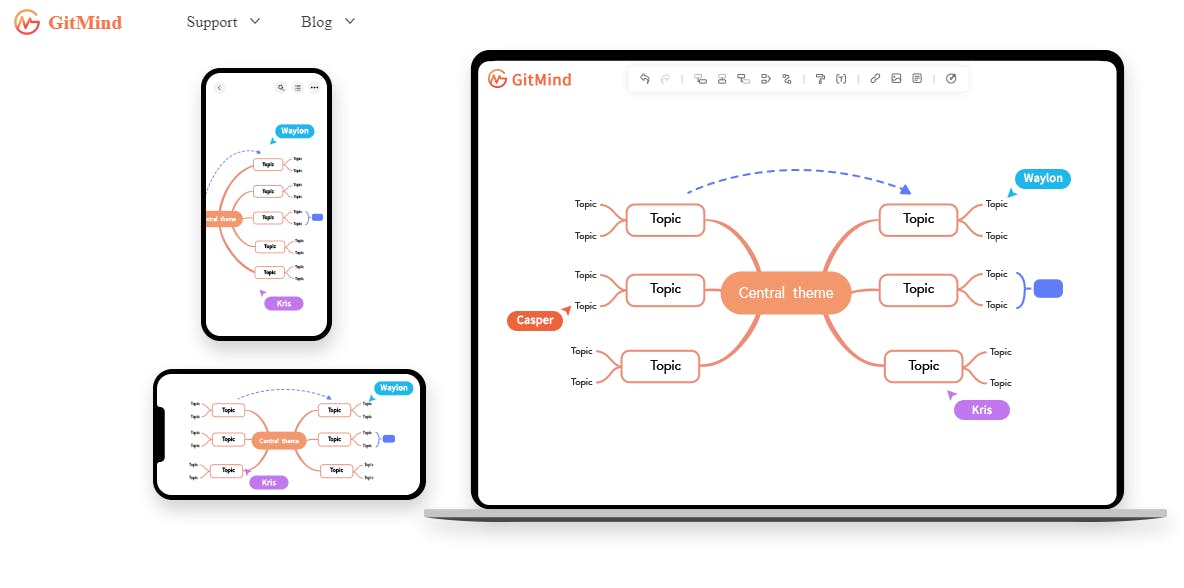
GitMind
A mind mapping and brainstorming tool, helps capture ideas, inspire creativity and boost productivity.

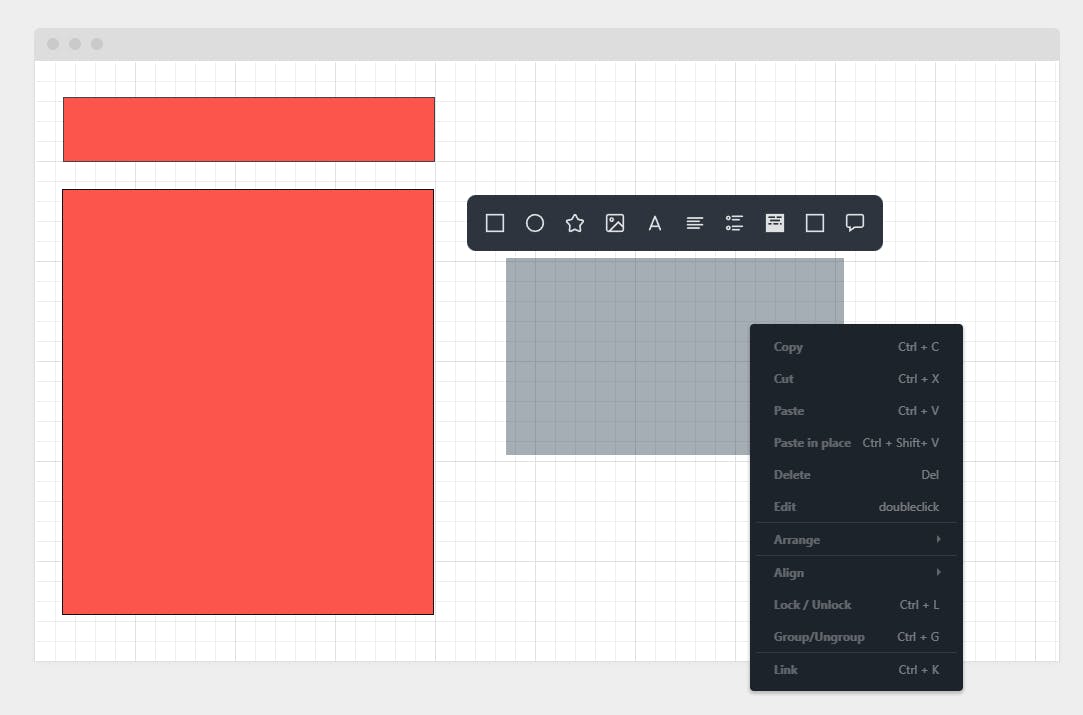
wireframe.cc
A diagram software to visualize ideas, make charts, diagrams & more. A paid app but has free version and it's good enough.

Diagrams.net
Browser Extensions

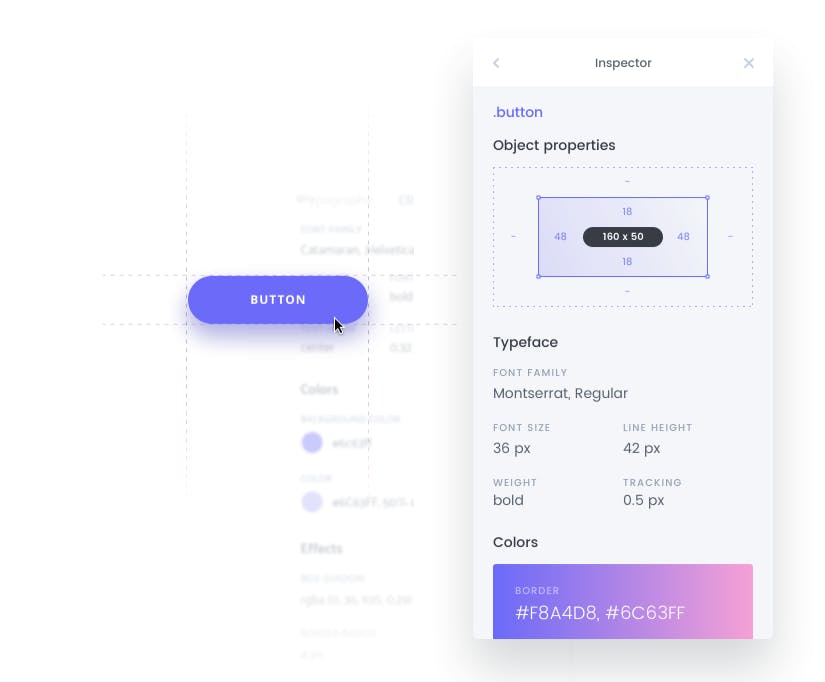
1 CSS Peeper
This extension helps you to inspect styles, colors and export images. You can select and inspect any item on the page to get properly arranged info.

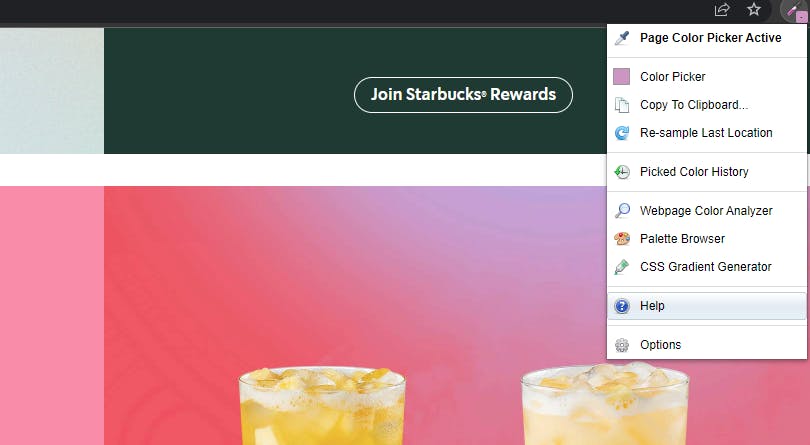
2 ColorZilla
ColorZilla is the easiest way to pick a color from a page.

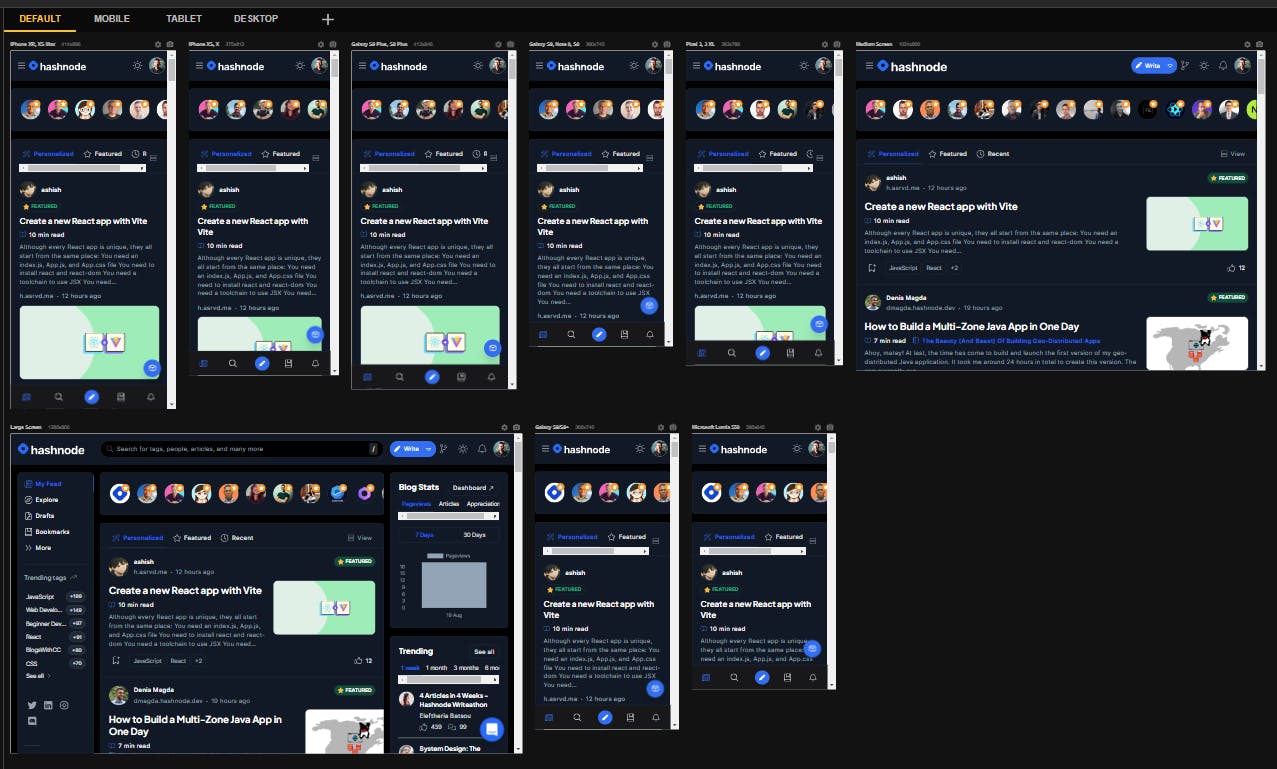
3 Responsive Viewer
As the name mentions itself, Responsive Viewer helps you to view your app in one screen with multiple media sizes.
4 Fake Filler
This extension help you to fill all the inputs in your form at once with fake/dummy data. Much better than dealing with all the inputs manually.
5 Dark Reader
And lastly a dark mode extension. We all read a lot while searching solutions to our problems on the net. Even if many sites have dark mode feature, there are still some that don't.
Conclusion
All these tools helps to save time and boost our productivity as front-end developers. The list is based on my knowledge. If you know of some better tools, please share them in the comment section below.
Thank you for reading. If you find the article useful, please do not forget to like and comment so that others can access it. If you're on a generous day, you can even buy me a coffee. 🙃